可视化H5布局器(Magical Drag)
v2.2.2离线版大小:9.5M更新:2020-05-27
类别:编程工具系统:WinAll
分类

大小:9.5M更新:2020-05-27
类别:编程工具系统:WinAll

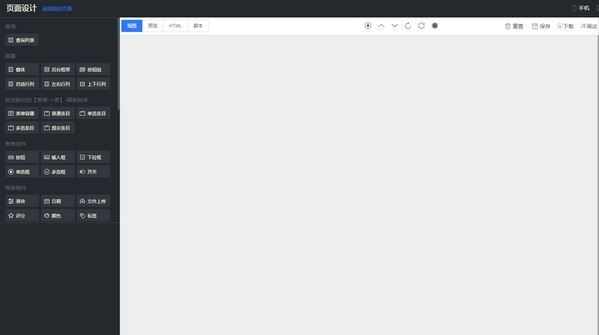
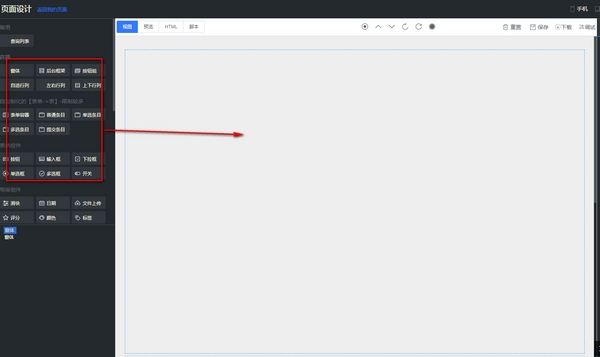
Magical Drag是基于h5实现的自由布局器,拖拖拽拽就能满足您的设想,即时预览布局;如果再结合我们的代码生成器,更能让你在自动生成基本的管理后台功能后,再次随心所欲的修改界面布局。有需要的小伙伴欢迎来西西下载体验。
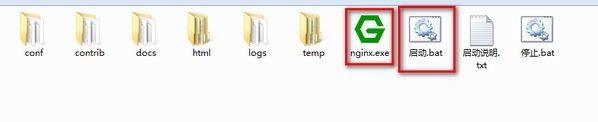
软件都在html里面

您可以使用idea直接打开start.html 总之必须采用localhost方式打开

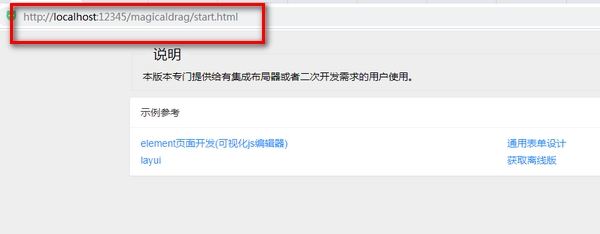
windows用户直接双击启动.bat 即可 打开浏览器访问 http://localhost:12345/magicaldrag/start.html 请尽量使用chrome访问 获取最优体验
手动启动:双击ngxin.exe 打开浏览器访问 http://localhost:12345/magicaldrag/start.html

callback.js中增加
before_click_left_component_to_center
after_click_left_component_to_center
增加 right_menu配置 可以自定义右键面板菜单功能
属性
标题采用友好的tooltips,只需要配置属性的tooltip
增加节点是否可以拖拽宽高配置
增加其他UI框架 AntDesign,Vant,Miniui,Vuetify
支持多个key并存校验 减少多种环境切换的麻烦
key.js中采用
/*软件运行允许的域名对:防破解 具体配置在application-env.js*/
keys:env.keys,
application-env.js中采用
keys:[
{
//允许的域名
domain:"",
//发放的加密串 请咨询www.magicalcoder.com
secret:"",
}
]
增加表格的合并 拆分 新增行列 删除行列
重构部分文件目录 更加精简
index-xxx.html引入<script type="text/javascript" src="assets/drag/js/lib/redips/redips-table-min.js"></script>
同时注意新版此min文件所在目录
问:此为深入使用布局器,期望有些组件的属性比如下拉框 能够动态的根据后台返回来设置
答:您需要使用布局器的api+callback便可实现,具体做法如下
方案一:实时刷新调用
在callabck.js的pre_build_attrs(每次在构建属性之前)里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshRightAttrPane();使之生效
方案二:仅在布局器加载后调用一次
在callback.js的after_start(布局器加载完毕)
里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshWorkspace();使之生效 以上方案同样适用于自定义左侧组件源
最后调用一下api.rebuildLeftComponents();刷新一次左侧源的事件
易语言透明背景插件编程工具M
查看IPP NXP MRK3 for Synopsys.inc&License Generator编程工具Mv11.9免费注册版
查看web代码编辑器Blumentals WeBuilder 2020编程工具Mv16.0.0.221 官方版
查看欧姆龙plc编程软件编程工具Mv9.3 绿色免费版
查看Easy Code编程工具MV2.02.0.0002 绿色版
查看C#常用类库合集编程工具M100完整版
查看RJ TextEd(代码编辑器)编程工具Mv14.10官方中文版
查看WEB开发框架(CoreThink)编程工具Mv1.0 官方最新版
查看E4A萌新助手编程工具M1.8.8最新版
查看微信小程序api借接口编程工具MV6.5.3官方正式版
查看MyEclipse 2017 ci 9完美破解补丁编程工具M最新版
查看EasyCode辅助设计生成系统编程工具Mv2.0.0.0 免费版
查看phpBB(PHP+MySql网络论坛系统)编程工具MV3.2.0官方英文免费版
查看2D格斗游戏引擎制作工厂(Fighter Factory Studio)编程工具Mv3.5.3中文版
查看SoulGame游戏制作软件编程工具MV2.0简体中文官方版
查看YouMd在线MarkDown编程工具编程工具Mv1.5.0 官方版
查看phpcodebeautifier编程工具.09Mv1.0.1 官方最新版
查看python免费获取校园网编程工具Mv3.7.4官方免费版
查看FA整合工具包CX-One编程工具Mv4.3 官方版
查看VS2010 arduino插件编程工具M官方版
查看java api 1.9中文版编程工具M【含帮助文档】
查看webstorm 2020编程工具M2019.3.3最新版
查看JetBrains Rider64位免费版编程工具M2019.1.1中文版
查看点击查看更多

 查看
查看