阿里icon图标gulp插件gulp-qc-iconfont
大小:.00M更新:2019-12-11
类别:源码相关系统:WinXP,Win7,win8
分类

大小:.00M更新:2019-12-11
类别:源码相关系统:WinXP,Win7,win8

阿里icon图标gulp插件gulp-qc-iconfont,由吾爱大神自制分享的一个插件工具,可以将阿里icon图标导出并下载到本地,一键获取需要的图标资源,本次带来对应的源码工具下载,需要调试后使用,有相关阿里icon图标gulp插件使用需求的朋友们可以试试哦!

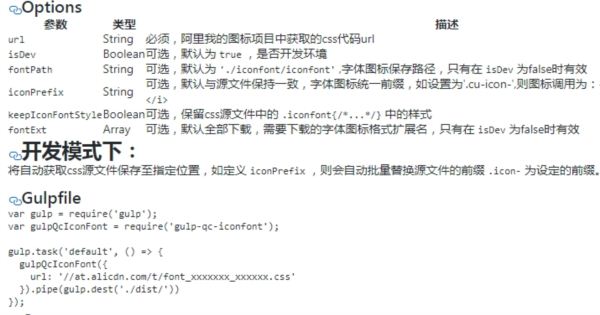
gulp-qc-iconfont是一个gulp插件,可以轻松地帮你将阿里icon的图标项目下载至本地。
目前前端使用字体图标的项目很多,最常用的是阿里图标,阿里图标可以勾选图标加入购物车,然后添加进项目,项目可以分享给团队,为前端开发提供了不少便利。
我是一名UI设计兼前端开发,在开发上很多时候图标是一边设计一边开发的,因此图标增删改比较频繁,庆幸的是阿里为此提供了在线的css代码,非常的人性化。但是在生产环境我又需要去下载字体图标的相关字体文件到本地,还需要重新用一个引用本地文件的css。再有就是当图标结合vant使用时,我很希望我下载的图标能有一个显著的前缀,来和默认的vant图标区别开来,作为一个相当懒的程序员,我真的觉得自动化非常重要,于是乎,我就开始折腾了。我就想啊能不能有一个工具可以根据开发和生产环境自动的生成我需要的css文件和相关字体文件,还能轻松的修改图标前缀。于是乎便有了gulp-qc-iconfont
将自动获取css源文件保存至指定位置,并将图标引用路径自动更改为fontPath本地路径,如定义iconPrefix,则会自动批量替换源文件的前缀.icon-为设定的前缀。
将自动获取字体图标需要的文件保存至指定位置下的fontPath路径中
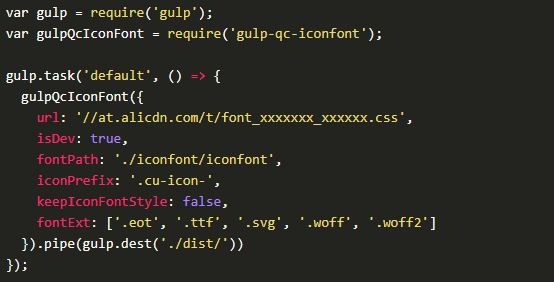
Gulpfile
gulpQcIconFont({
url: '//at.alicdn.com/t/font_xxxxxxx_xxxxxx.css',
isDev: false,
iconPrefix: '.cu-icon-'
}).pipe(gulp.dest('./dist/'))
Output:
将在dist文件夹下输出如下文件:
- dist
- iconfont
- iconfont.eot
- iconfont.ttf
- iconfont.svg
- iconfont.woff
- iconfont.woff2
- iconfont.css
iconfont.css 生成结构如下:
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=xxx'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=xxx#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgA...') format('woff2'),
url('./iconfont/iconfont.woff?t=xxx') format('woff'),
url('./iconfont/iconfont.ttf?t=xxx') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=xxx#iconfont') format('svg'); /* iOS 4.1- */
}
.cu-icon-waimai1:before {
content: "\e6c3";
}
python网络电影搜索器源码相关.06M免费版
查看Emlog天陌博客美化模板源码相关M
查看彩虹业务社区安卓版E4A源码源码相关.65M最新版
查看京东图床外链瀑布php源码源码相关.39M最新版
查看Sxz二次元毕业季暑假收徒网引导页html源码源码相关M免费版
查看全民k歌个人资料查询源码源码相关.84M最新绿色版
查看可轩网站源代码批量搜索修改器源码相关.44MV1.0免费绿色版
查看韦贝贝微信收款监控易语言源码源码相关.70MV5.6精易模块
查看好看的介绍页引导页业务网源码源码相关.18M绿色版
查看PHP超精简全站自适应小说源码源码相关.07M最新版
查看网红口红机源码相关M附源码
查看萌乐游戏代练系统(可运营)源码相关MV2.0完整版
查看Git gui(git客户端)64位源码相关Mv2.24.1.2官方版
查看LOL云顶之弈辅助阵容装备搭配推荐E语言源码源码相关M免费最新版
查看爱客影院全解密无后门版本源码源码相关M最新版
查看简约影视会员视频解析源码源码相关.18M免费版
查看XyPlayer智能解析源码源码相关Mv4.0 正式版
查看短网址PHP源码Shortny源码相关.70Mv2.0.1
查看【掌泡】钻石投票源码相关MV5.34正版源码
查看phpwind源码相关M8.5.0425 官方最新简体GBK版
查看EXUI迅直播网盘磁力界面UI源码源码相关M
查看HYBBS轻论坛网站源码源码相关Mv2.1.3
查看史迪仔炸弹倒计时整人源码【99%人都没有玩过】源码相关MV2.0绿色最新版
查看H5告白气球表白页-创意html表白情书源码源码相关M最新版
查看点击查看更多